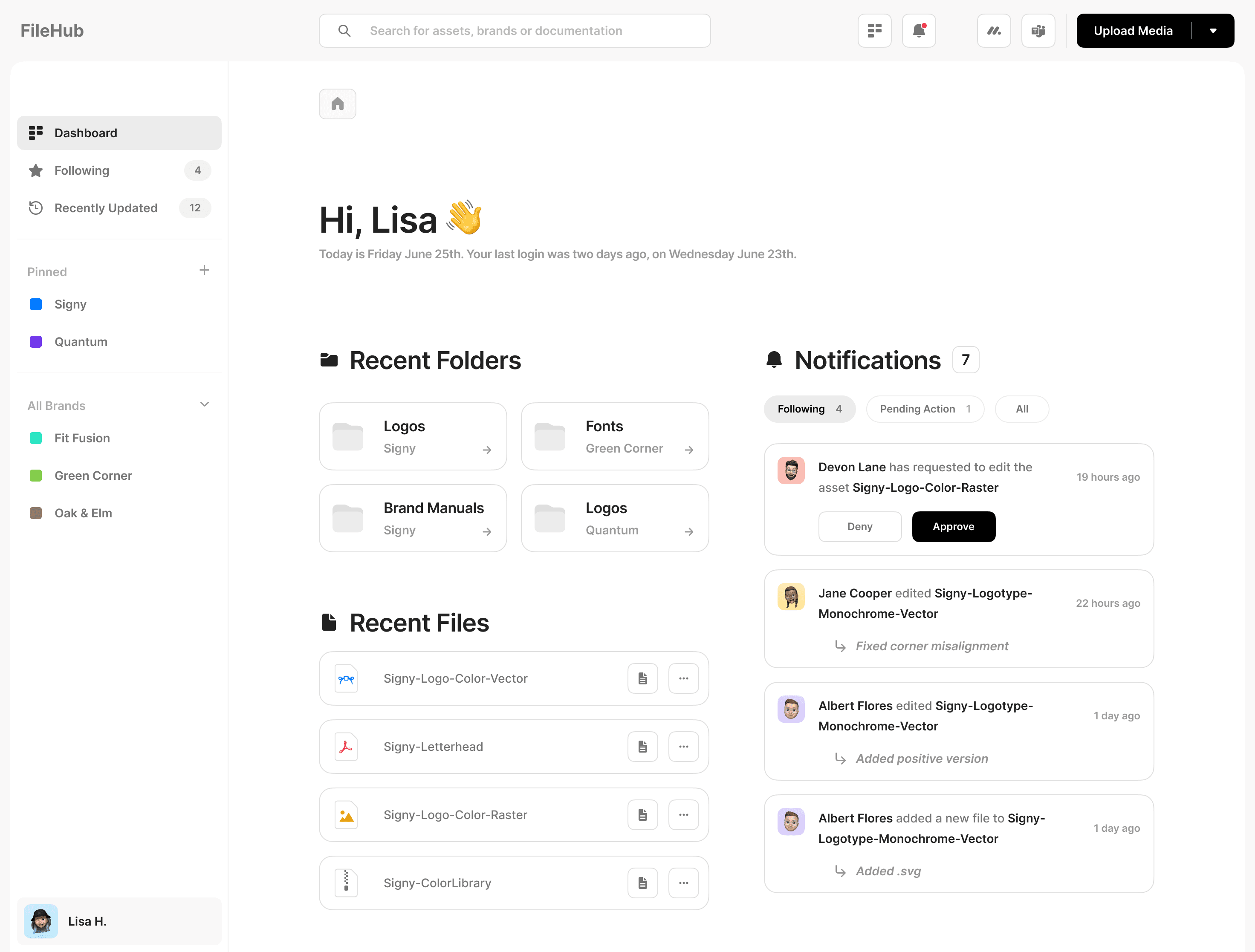
FileHub
Boosting collaboration by creating a Digital Asset Management system

As a business incubator creating branding identities for various startups, managing and sharing branding assets across platforms like email and Google Drive was challenging and inefficient.
To streamline this, we developed a Digital Asset Management (DAM) platform focused on simplicity.
I played a key role in designing a smart file naming solution and creating the design system, which was adopted across all future projects.
The platform received great feedback from our teams, and clients were thrilled to have an up-to-date, user-friendly repository for their assets.
Role
UX Designer — Interaction Design, Visual Design.
Key Contributions
Layout and visual language.
Automatic asset naming solution.
Design system creation and maintaining.
Handoff and UI quality assurance.
Context
The problem
Files. Everywhere.
Having files scattered over multiple platforms resulted in wasted time searching for them and ensuring we had the latest versions. We recognized the need for a more streamlined approach to managing our files and documentation.
None of the solutions available on the market covered our needs — they were too complex or were lacking something — so we decided to develop our own solution with a few goals in mind:
It had to be simple to reduce onboarding and because clients would also have access to it.
It had to be smart so it could automate certain tasks like naming and sorting.
It had to plug-in into our workflow by adding convenience, not complexity.
Research
Listening to everyone's concerns
Identifying the key issues
By talking to members of all teams — designers, developers, project managers and marketing — and clients, we were able to identify the most common issues they were having. We narrowed them down to three key points:
Keeping track of files scattered across email, Microsoft Teams and Google Drive led to inefficiencies in file access and an increased risk for making mistakes.
Usage guidelines for specific cases or particular assets were missing, not easily accessible or not up to date.
Emailing files back and forth when collaborating with other team members.
Dramatized
Structure & Layout
Giving it form — establishing the foundation
Organizing the content
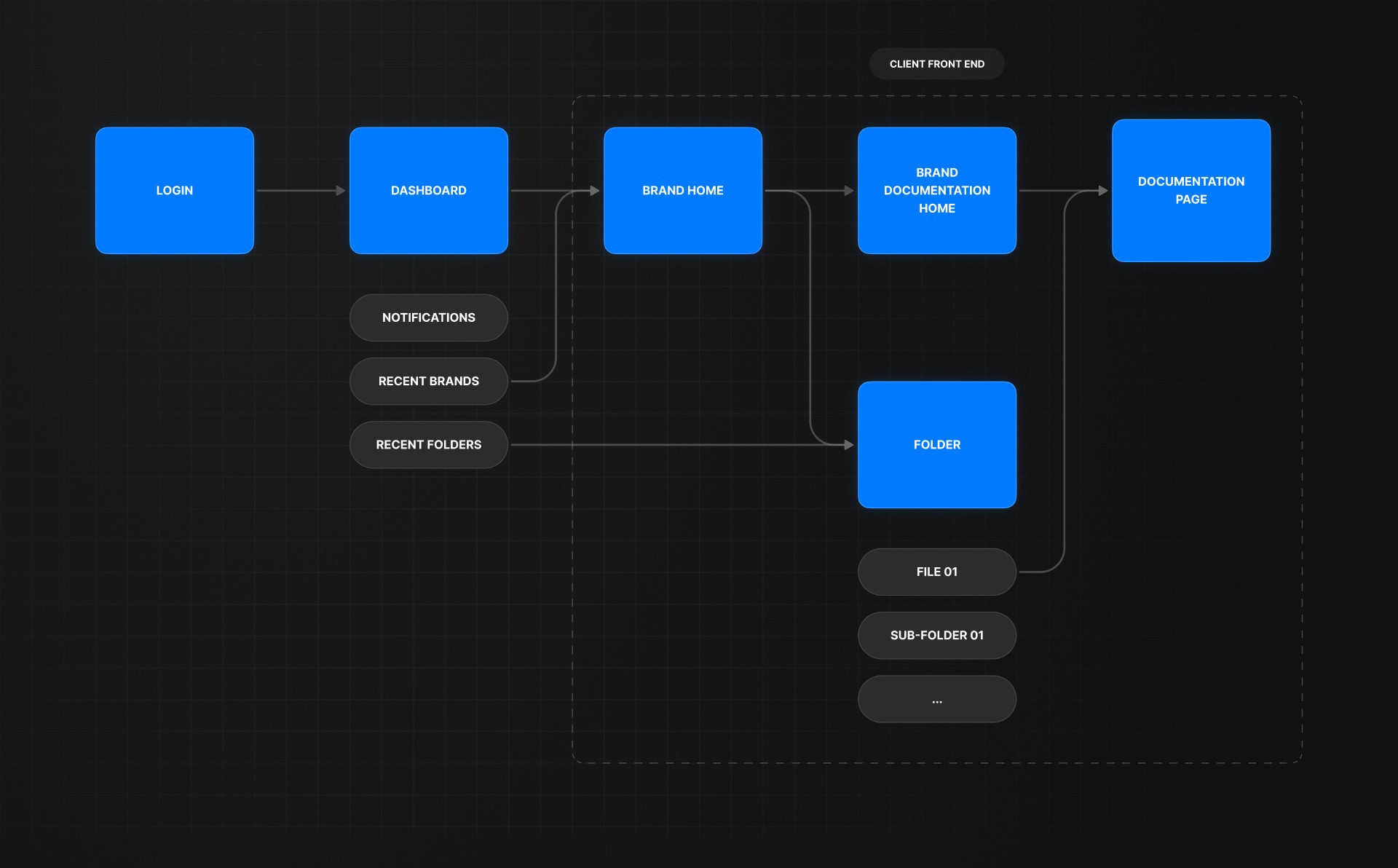
We designed a straightforward navigation flow to help users easily find the content they needed. Our two main functions — file sharing and access to brand guidelines — were separated into their own distinct sections. This setup also allowed us, if necessary, to grant certain users access to the documentation only.
Scannable, simple layout
In our first iteration, we aimed to maximize the use of available space, taking cues from other cloud storage and file-sharing services. However, early internal feedback revealed that this approach reduced scannability.
For our second iteration, we decided to limit the maximum content width. After testing popular web breakpoints, we settled on 1200px, which struck a good balance between space utilization and readability.
Adding just a bit of flair
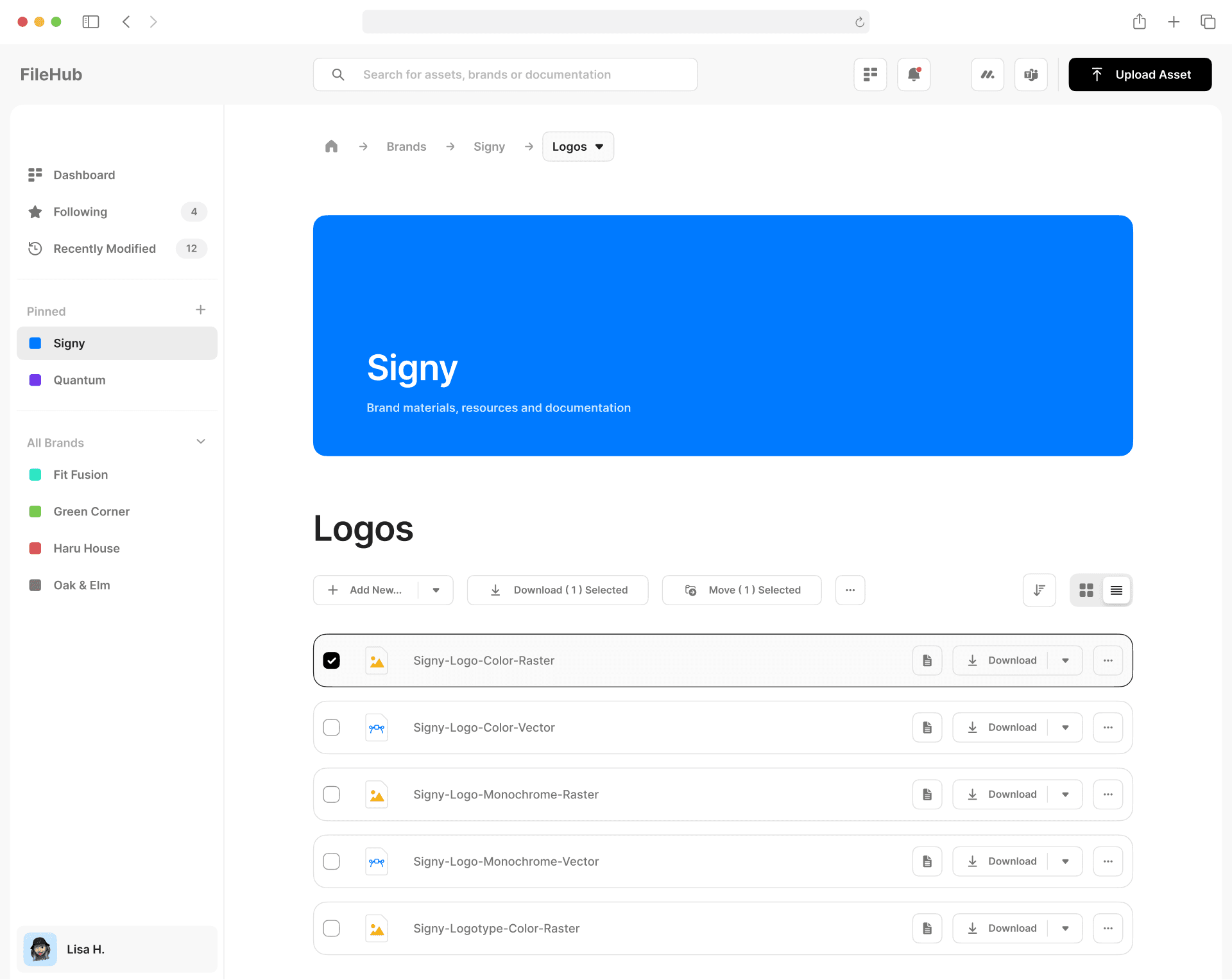
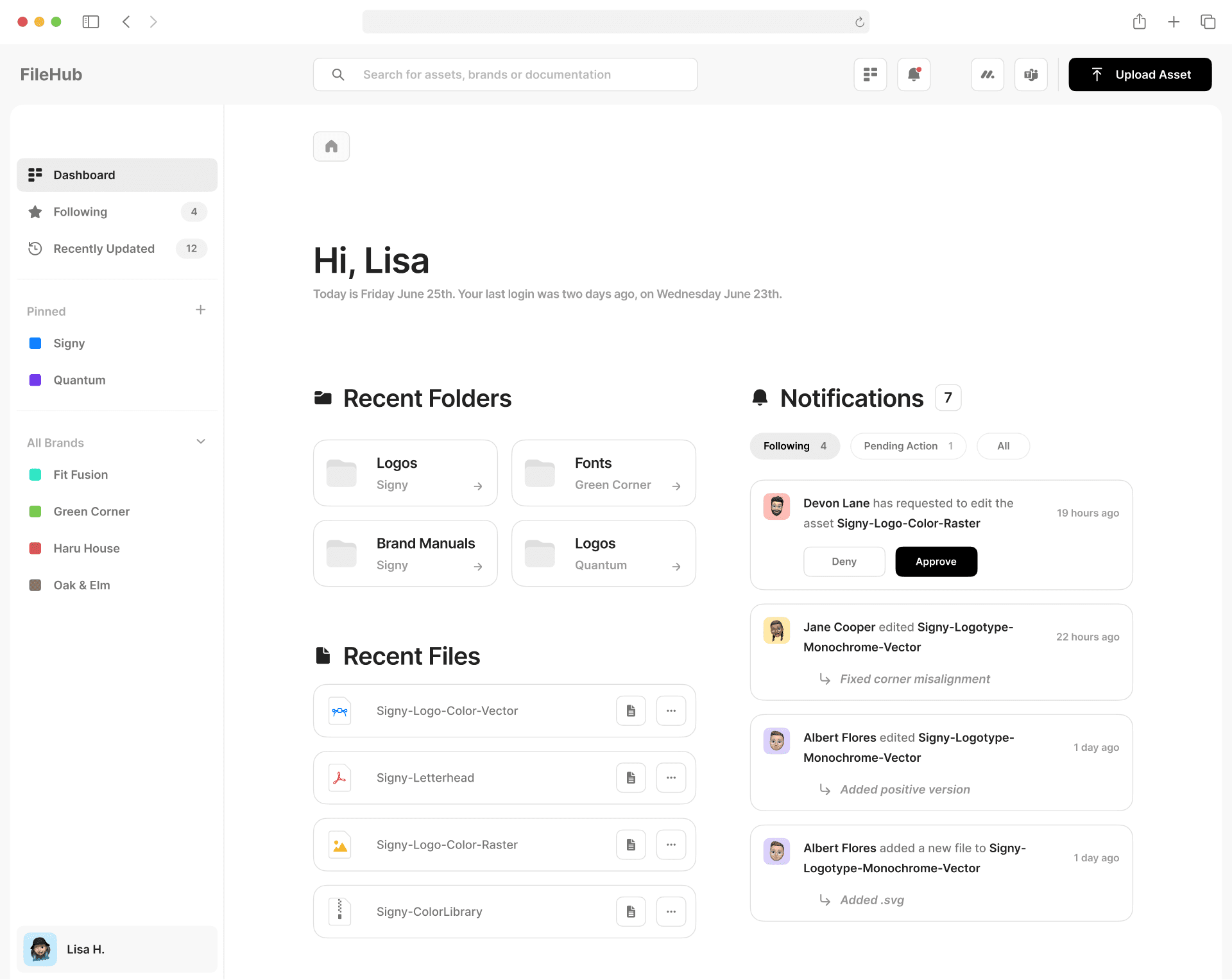
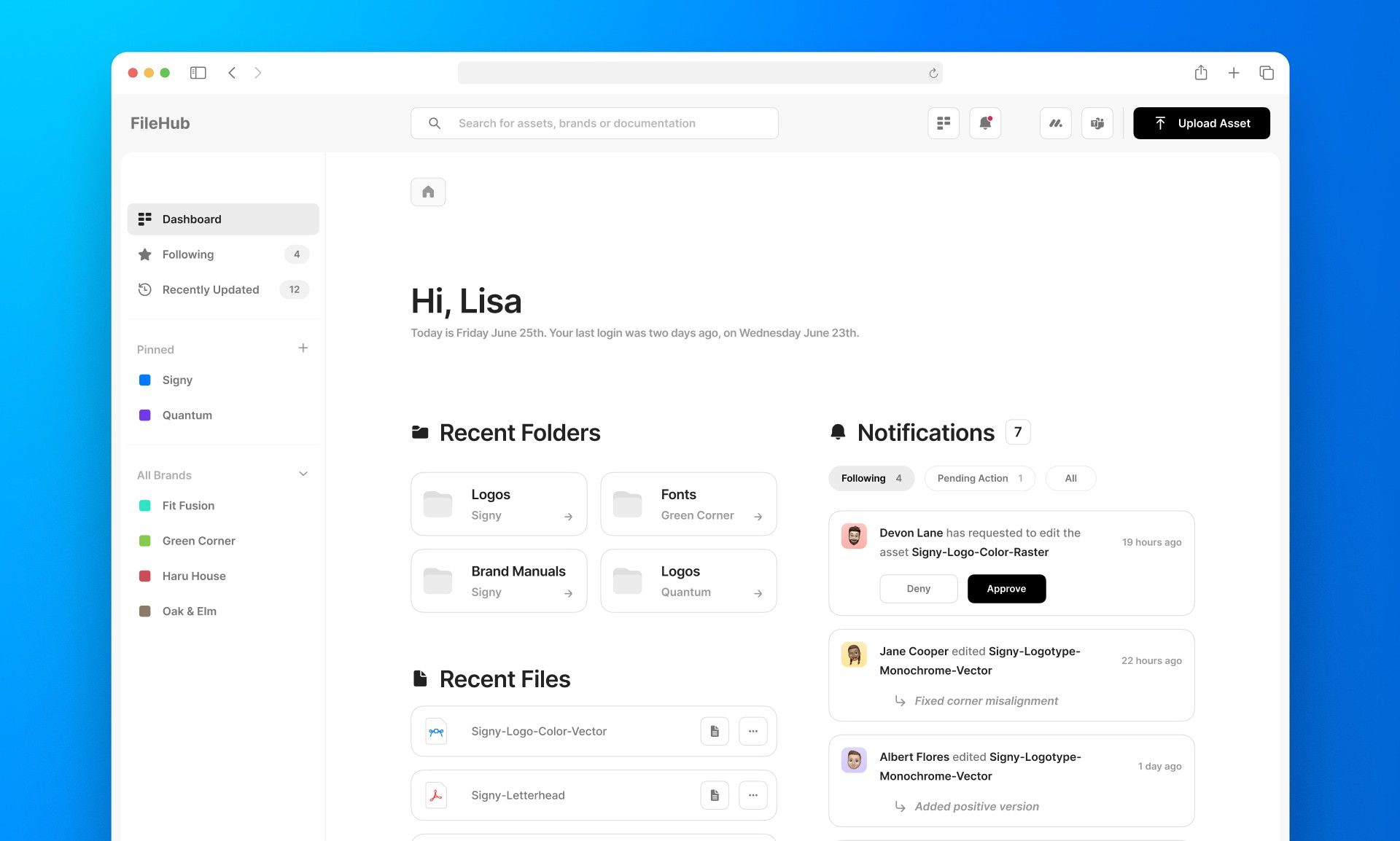
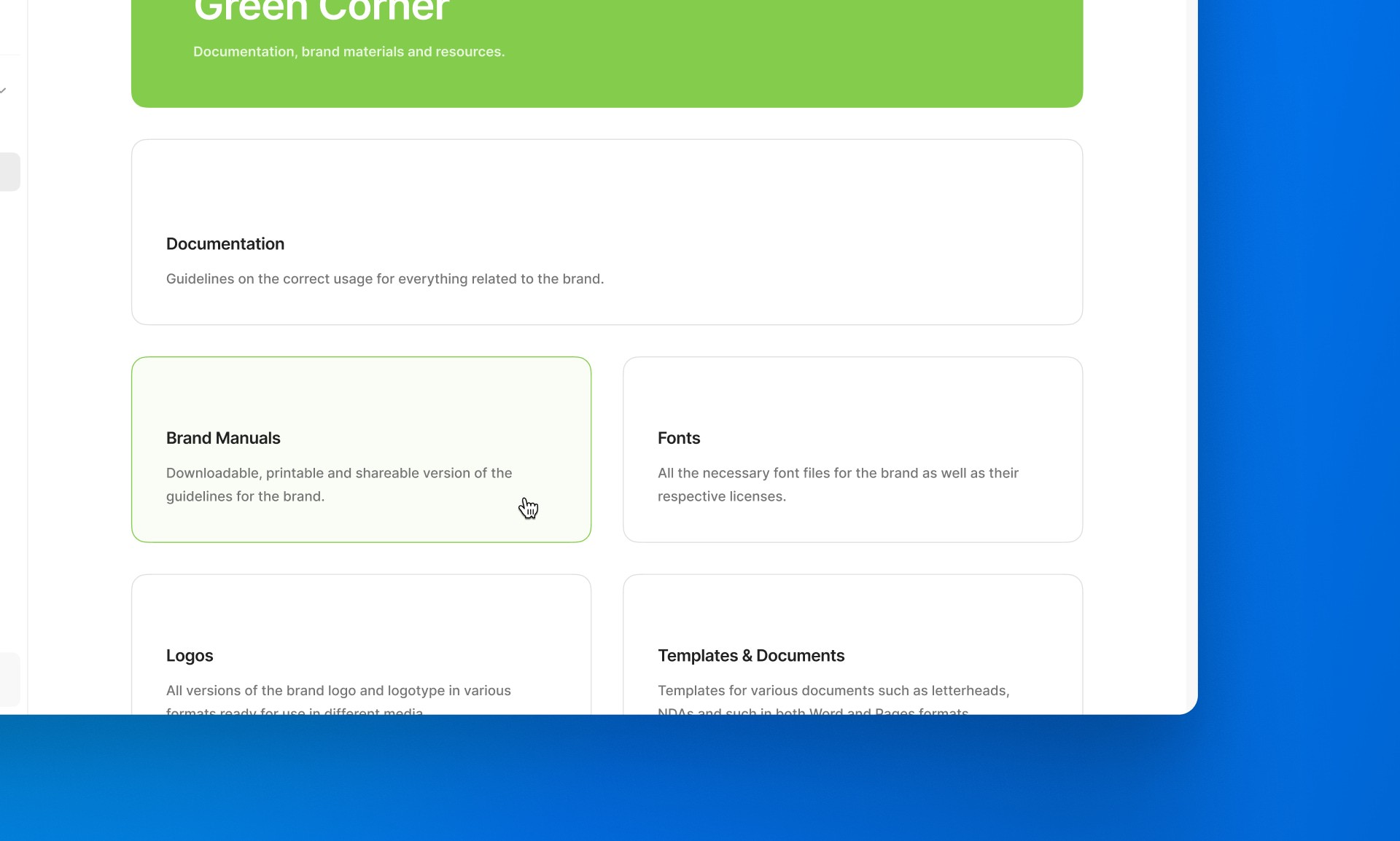
We wanted the platform to be more engaging than a traditional list of files and folders. So, we designed a layout that was visually appealing and customizable for each brand, all while maintaining usability.
By introducing hints of color, the platform felt like it was custom-built for each brand.
A simplified version for clients
We separated the front-end into two. An internal version with all the tools required for managing each brand, and a simplified client-facing version limited to read and download only, making it feel more like a personalized repository.
We designed the sidebar as an optional element for added convenience. Hiding it from the client-facing version, reduced the cognitive load and emphasized the linear — by design — navigation of the platform.
Simplifying the toolbar allowed for an even simpler experience for external users.
Asset Naming
Keeping it clean and consistent
Figuring out an automated way to rename and organize assets was one of the challenges of this project. The initial solutions we proposed were deemed not viable or too complex to develop by the engineering team, making manual naming seem like the only feasible option.
As a result, we almost had to abandon this functionality entirely.
Searching for patterns
The goal was to find a way to organize and name files neatly without requiring everyone to memorize a set of rules or having to engineer something too complex.
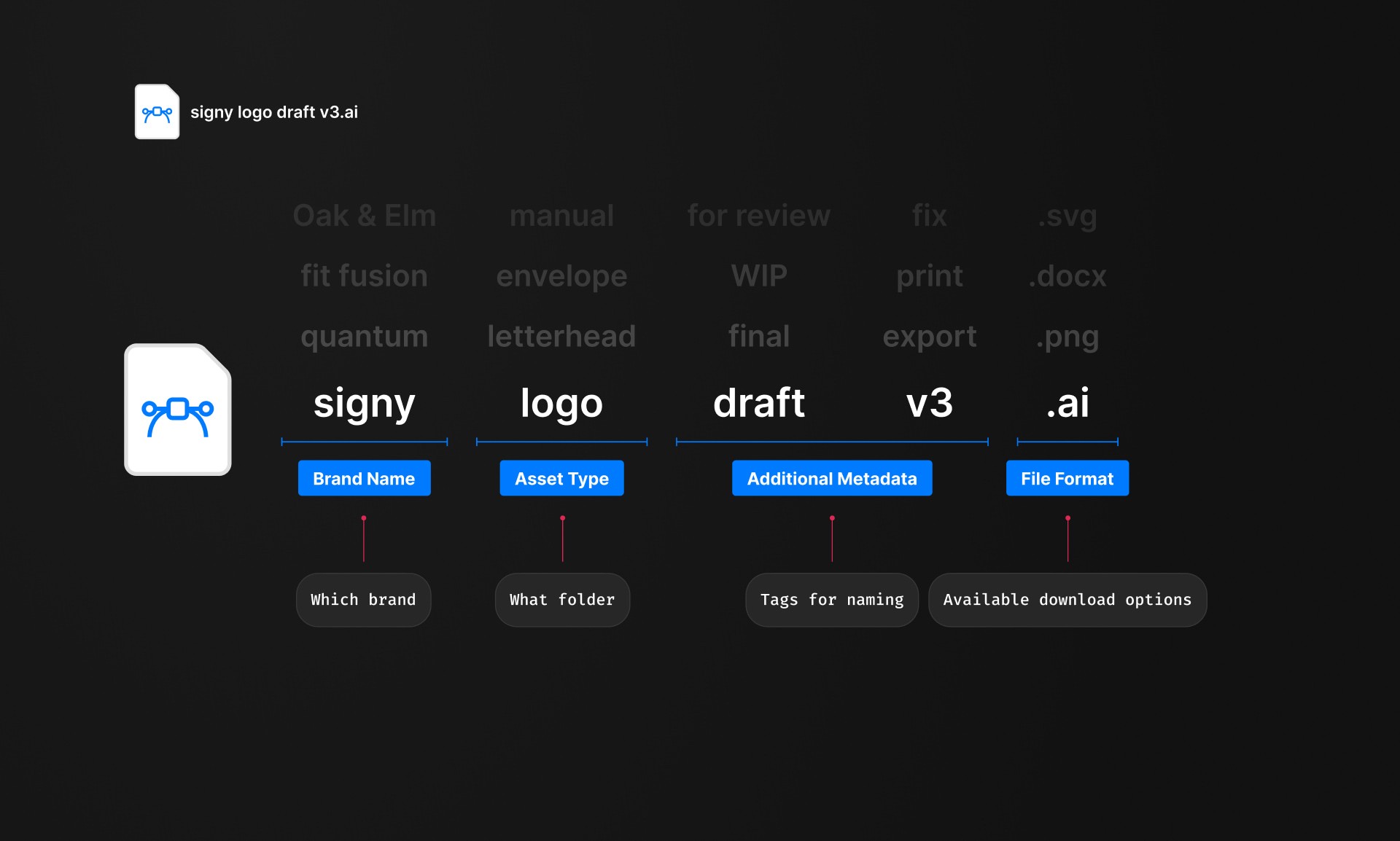
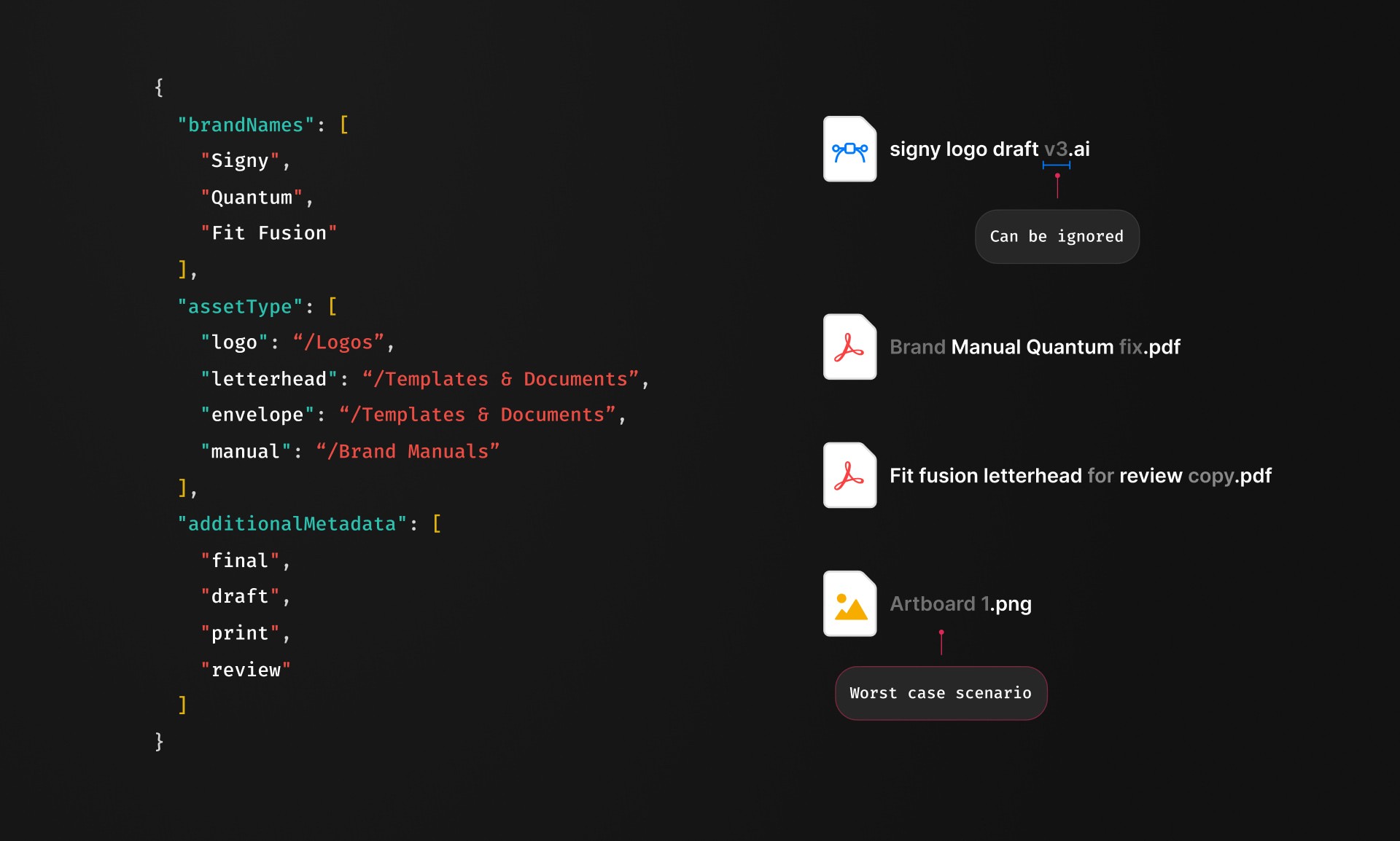
I started by analyzing hundreds of files to see how everyone was naming their documents while looking for patterns and common practices. I noticed that most file names generally had four main parts, and that there was important information we could gather from each of them:
The name of the brand the file belonged to. This was usually upfront.
The asset type was usually included. This could be used not only for naming but also to decide where to save the file.
Additional words or identifiers which could be used for context or as metadata for the file.
The file extension which would dictate what download options were available.
Once I saw we were dealing with a surprisingly small and highly predictable set of data and patterns, I began wondering how we could use these patterns to at least ensure a certain baseline for asset names.
The logic — some magic behind the scenes
While exploring how to handle these patterns, I had the idea of storing them in a dictionary — or, in this case, a JSON object. If new patterns or needs were to emerge, this approach would make it easy to adapt to them.
I worked with the engineering team to come up with a system that matched the words from a file name to the entries in the JSON object to determine what was relevant and what could be ignored.
I was looking for an automated solution that could be feasible without requiring crazy engineering effort.
Instead of having the users adapt to the system, we had the system adapt to the users.
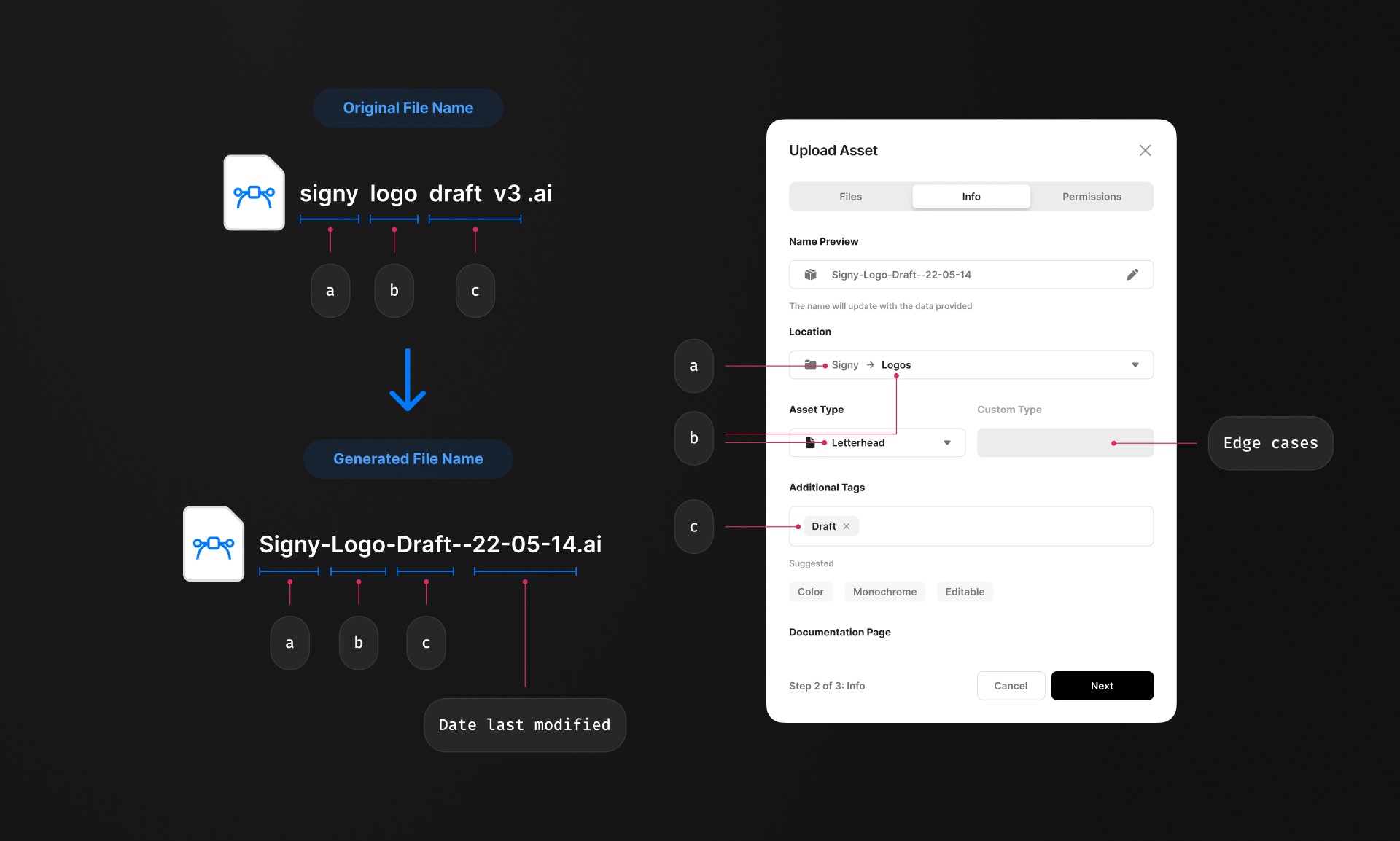
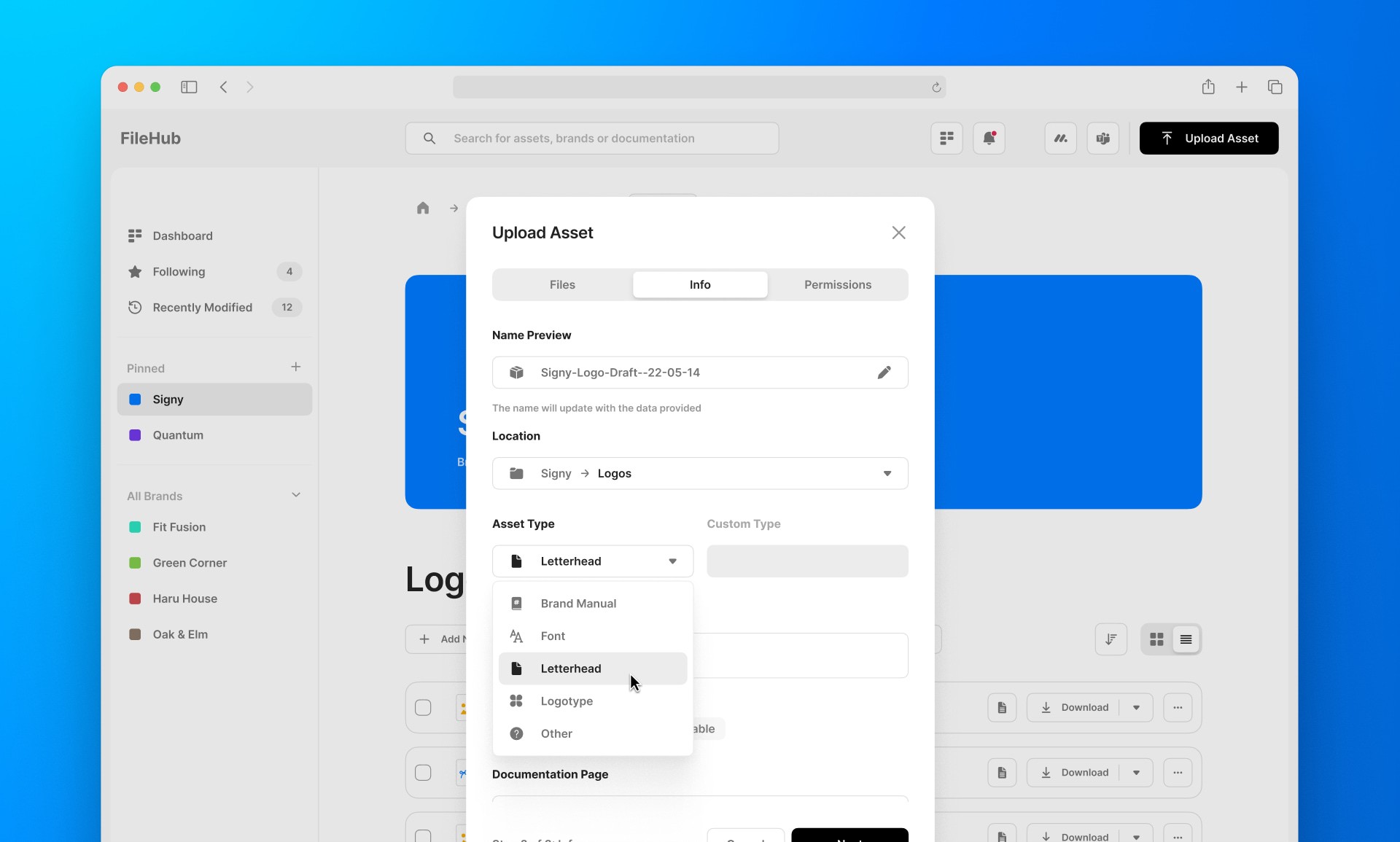
The experience for users
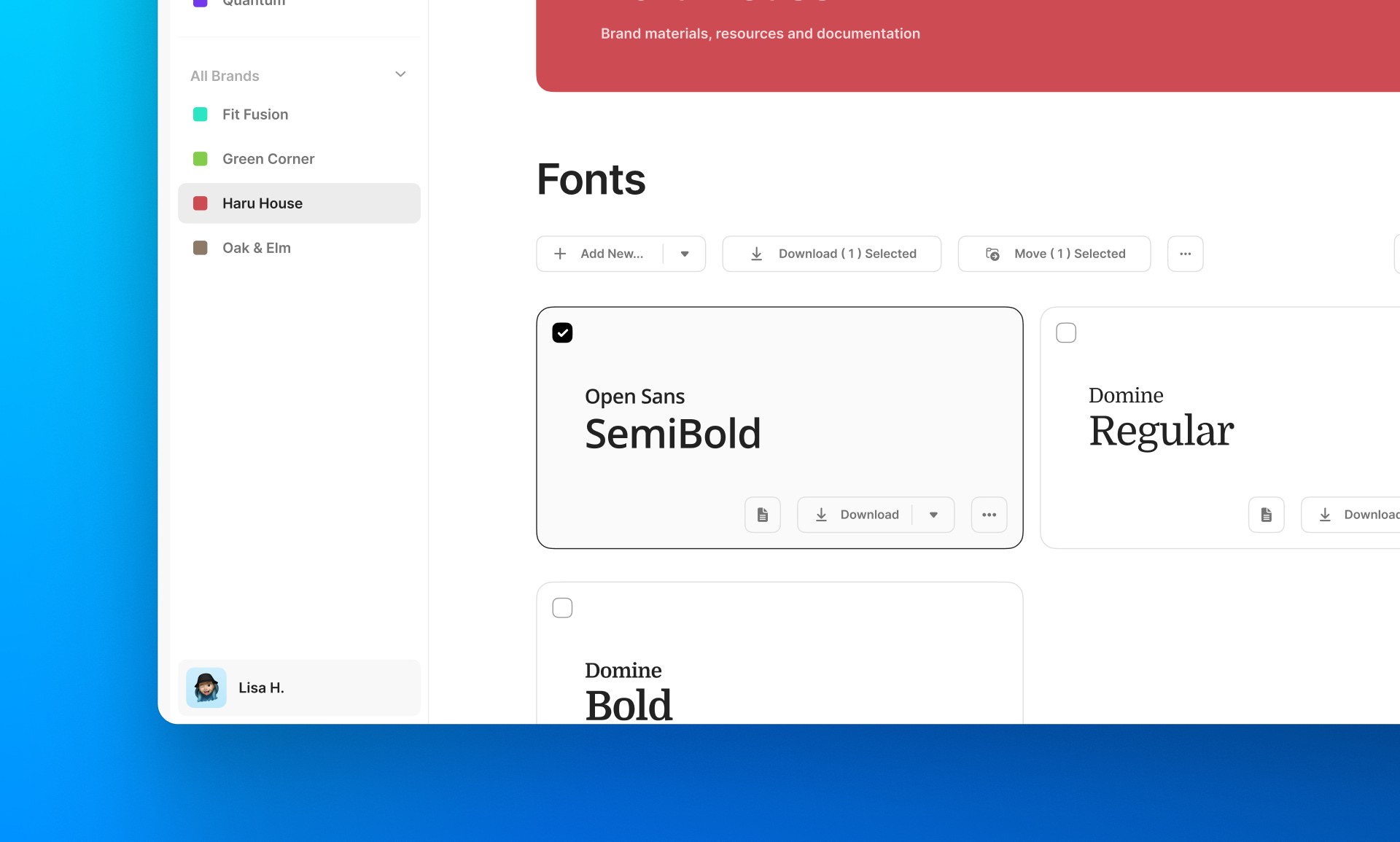
When a user uploaded a file, the system took the information from the name and used it to prefill relevant fields. This helped categorize the asset, sort it into the correct brand and folder, and generate a clean file name based on our established naming conventions with minimal manual intervention.
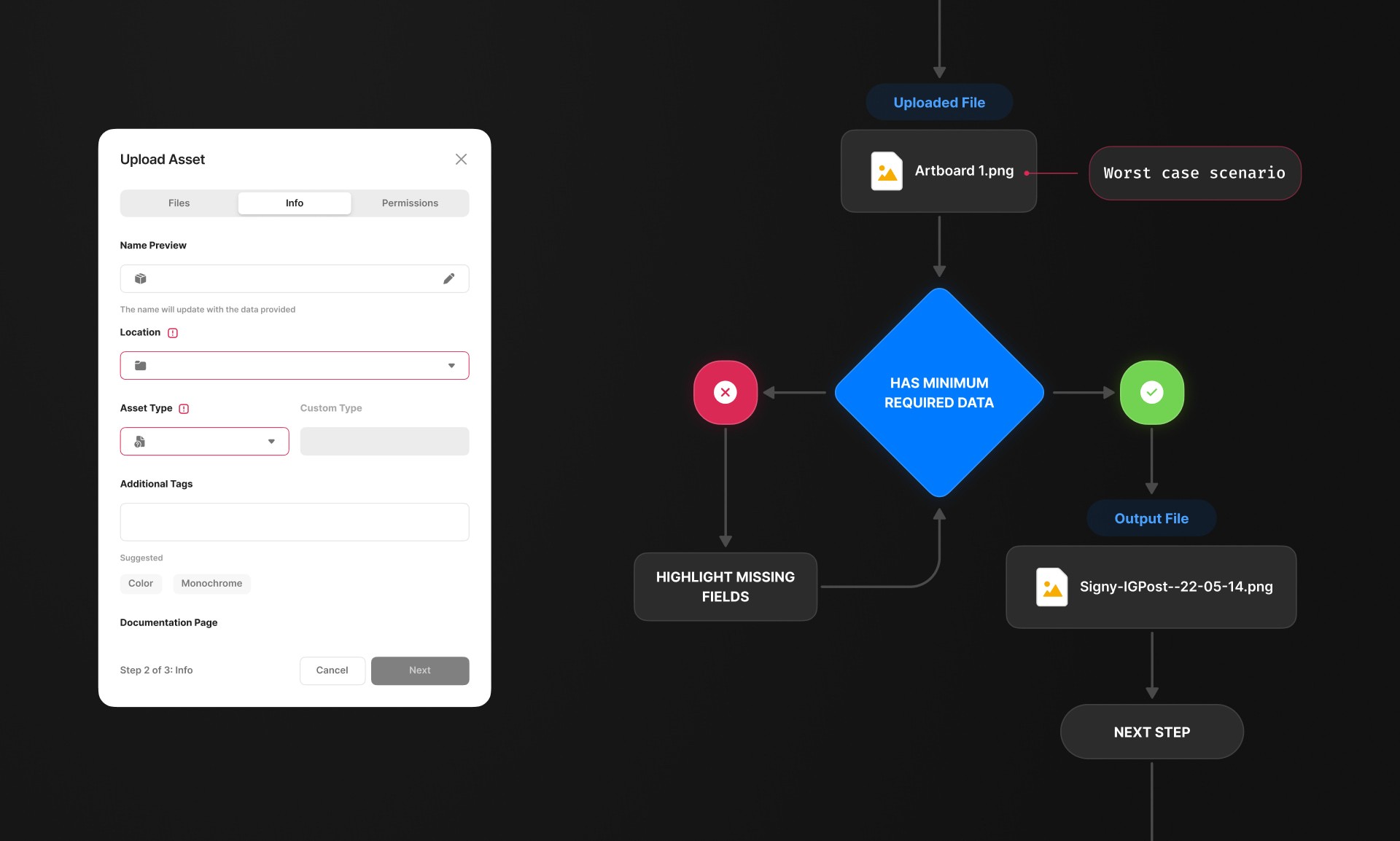
Worst case scenario — we got you
The worst case scenario consisted of a file that was lacking any relevant information. By making some fields obligatory we introduced a fail-safe for such situations. This ensured assets would always have clean, descriptive names.
Documentation & Format Conversion
Our other main features
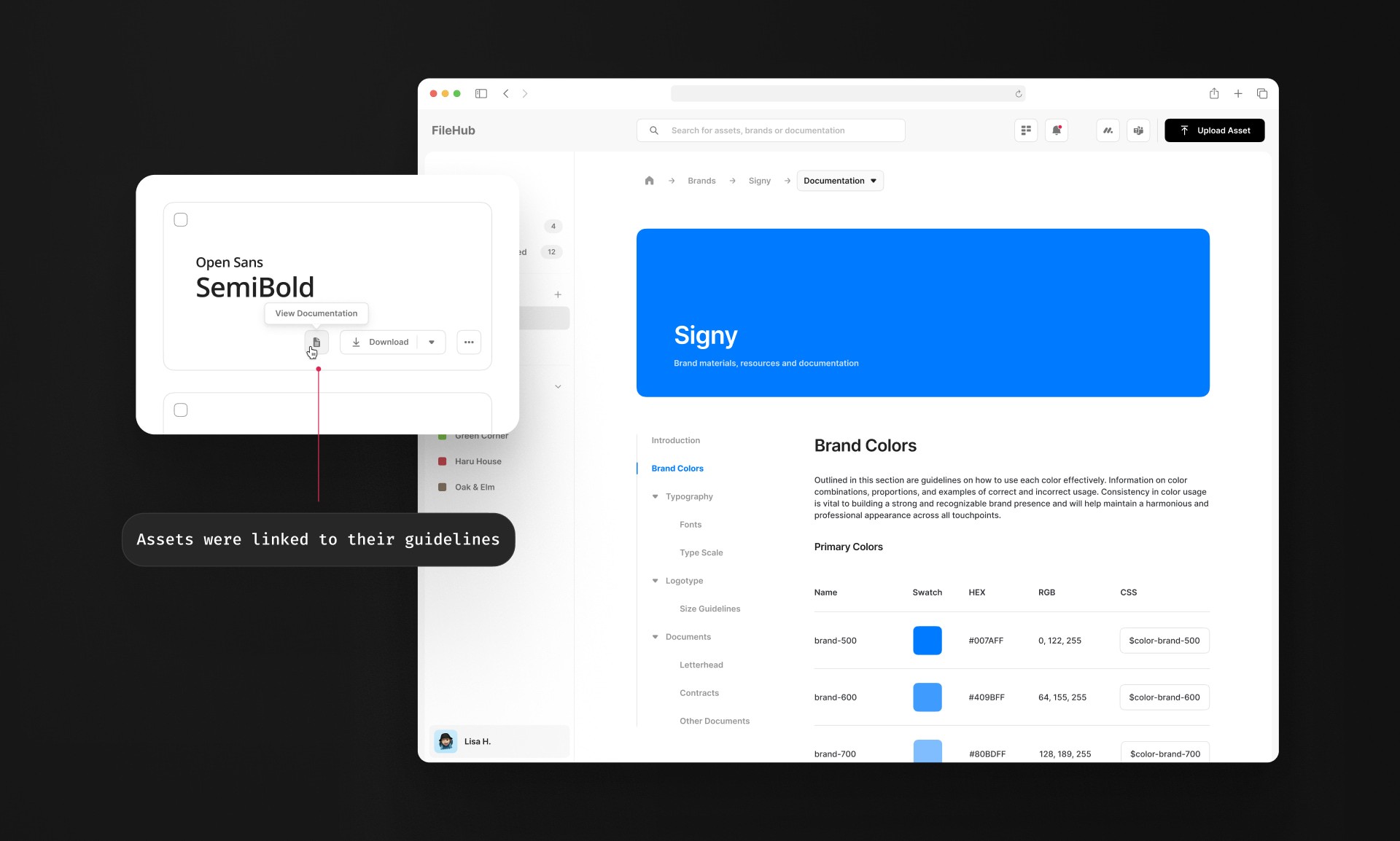
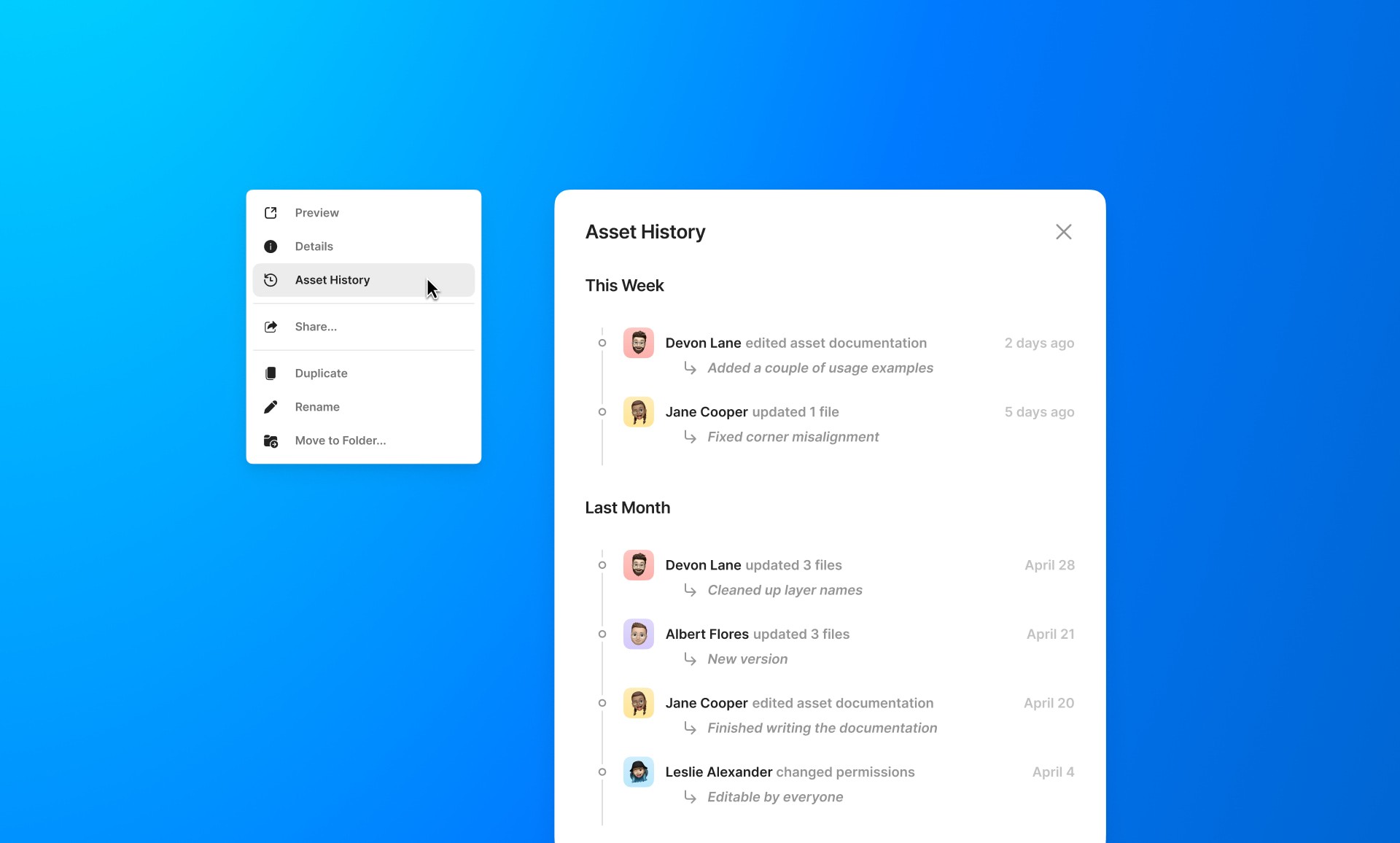
Documentation — one source of truth
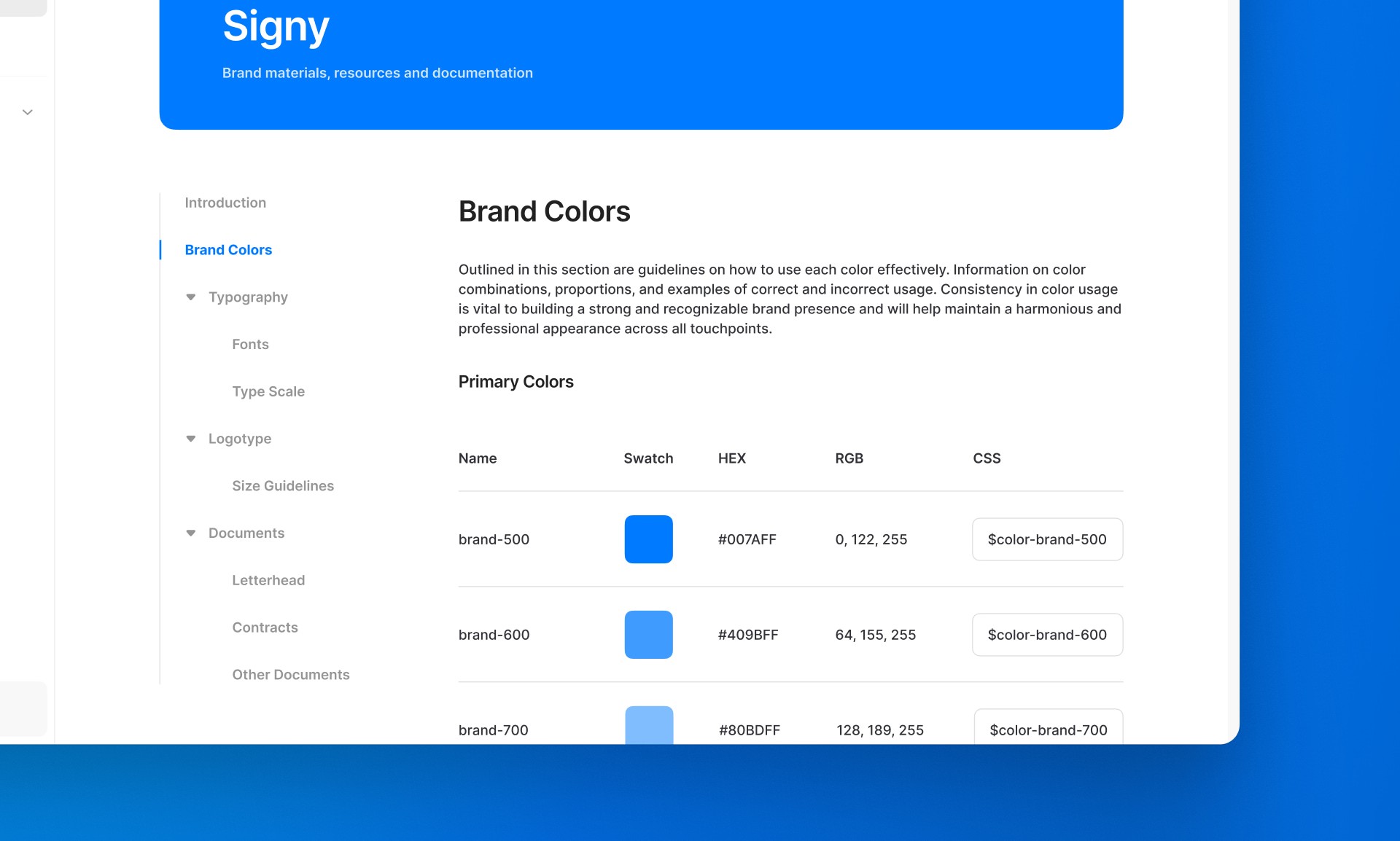
We created a centralized guide to ensure consistent use of brand assets across all projects. Since this guide would be used by both our internal team and third parties hired by our clients, simplicity was key.
I suggested taking inspiration from blogs and their use of CMS (Content Management Systems) for easy publishing and editing, as well as the ways in which they organized and presented the information.
By limiting the content to text, images, links and tables we kept the guide straightforward and easy to digest.
We opted for a traditional tree based navigation to maximize familiarity.
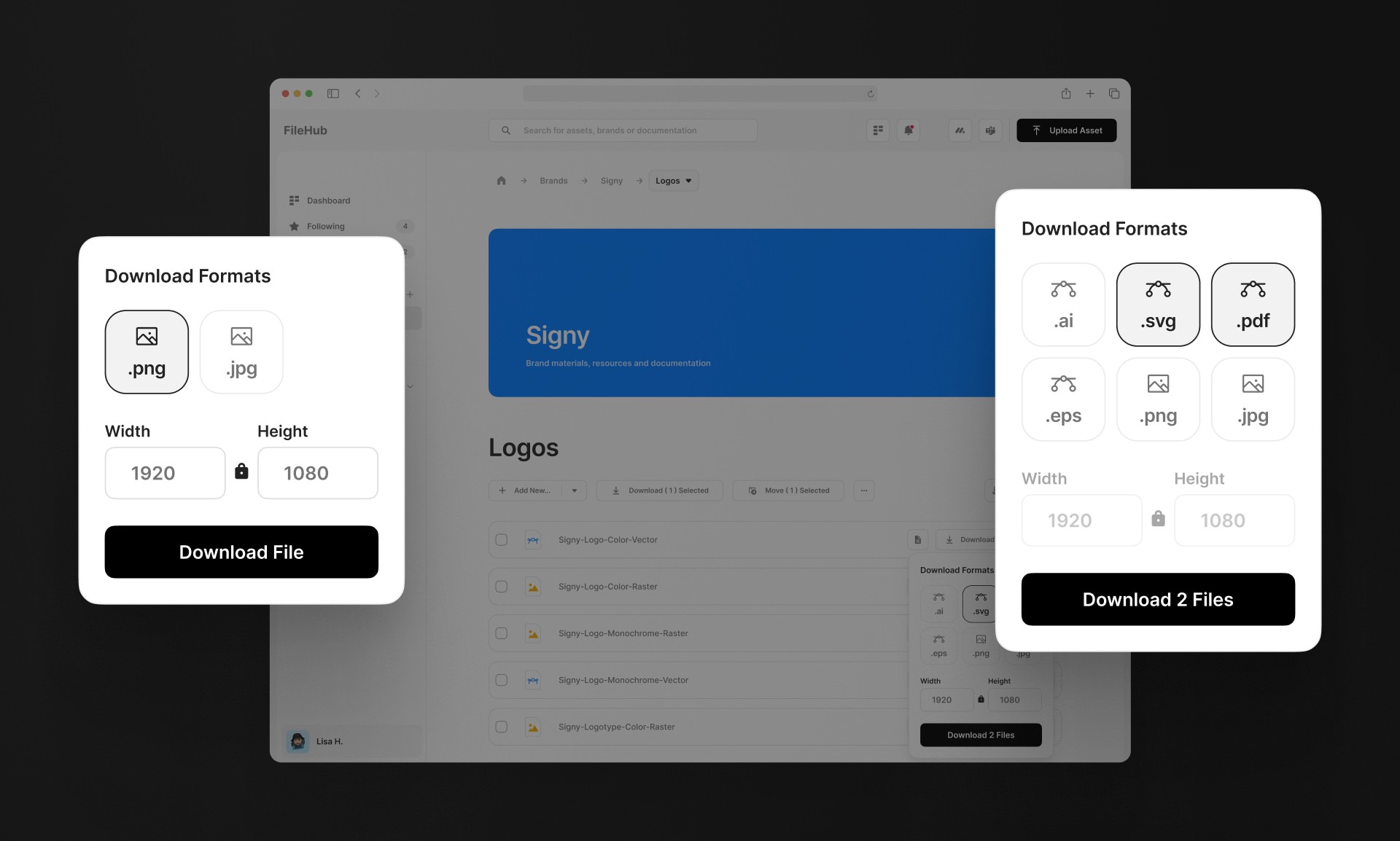
Format conversion — and resizing too
When downloading assets, the platform allowed users to choose from different formats — based on the original uploaded files — and resizing options where applicable, with all conversions handled automatically.
This feature significantly reduced the repeated requests the team often received for specific asset formats.
Visual Design
Coming up with a design language
From custom components to a unified framework
I was responsible for creating, maintaining, and evolving the design system for the project. It began as a collection of components tailored specifically for the project's needs. However, it soon evolved into a comprehensive framework that became the basis for our future tools and projects.
Adaptable and customizable. So it could be used on multiple projects.
Based on tokens to ensure consistency and to make it easy to maintain.
I saw an opportunity to establish a design language that could be easily customized to fit different future branding requirements. I presented the idea to the project and engineering leads and was given green light.
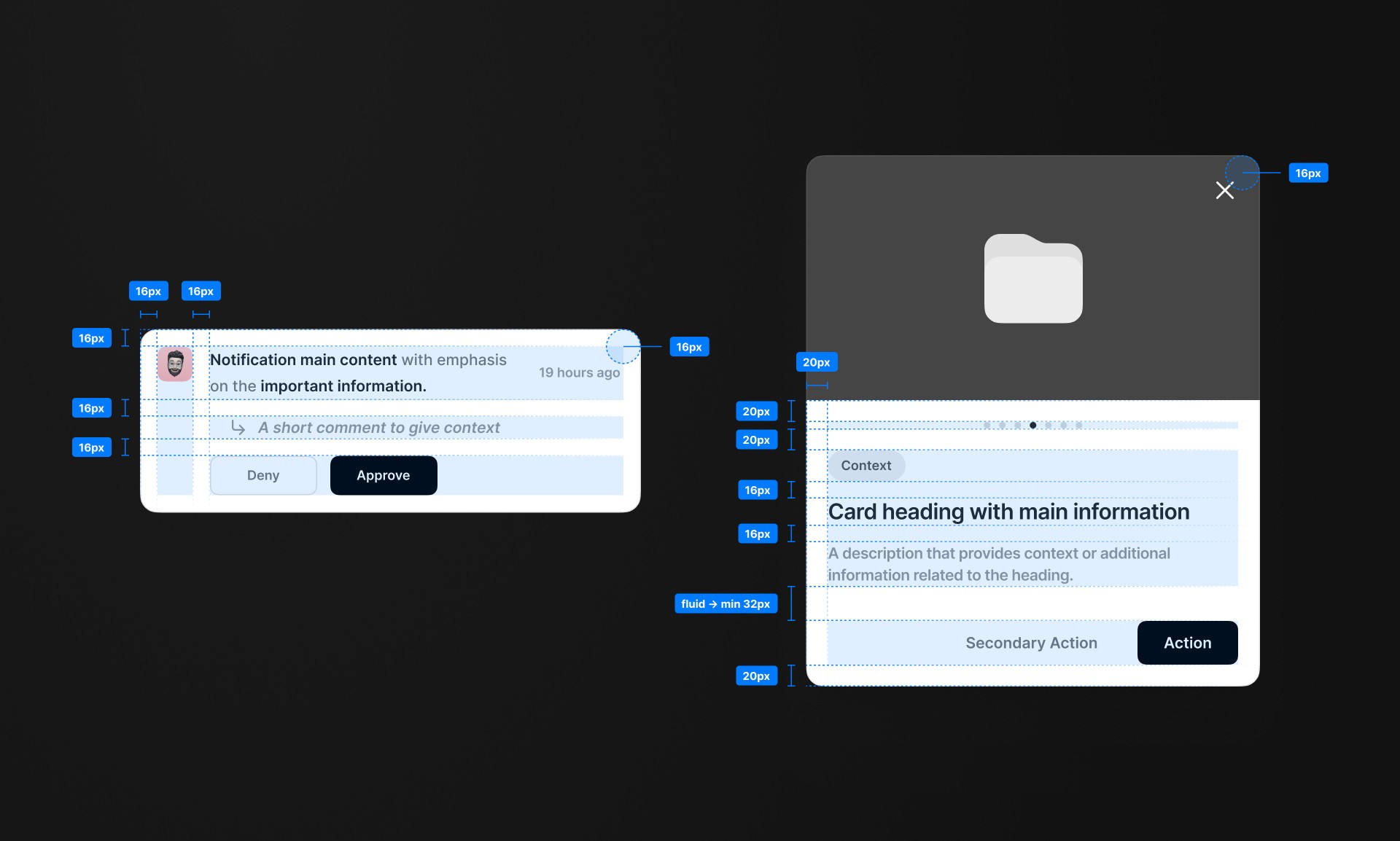
Carefully crafted with attention to detail
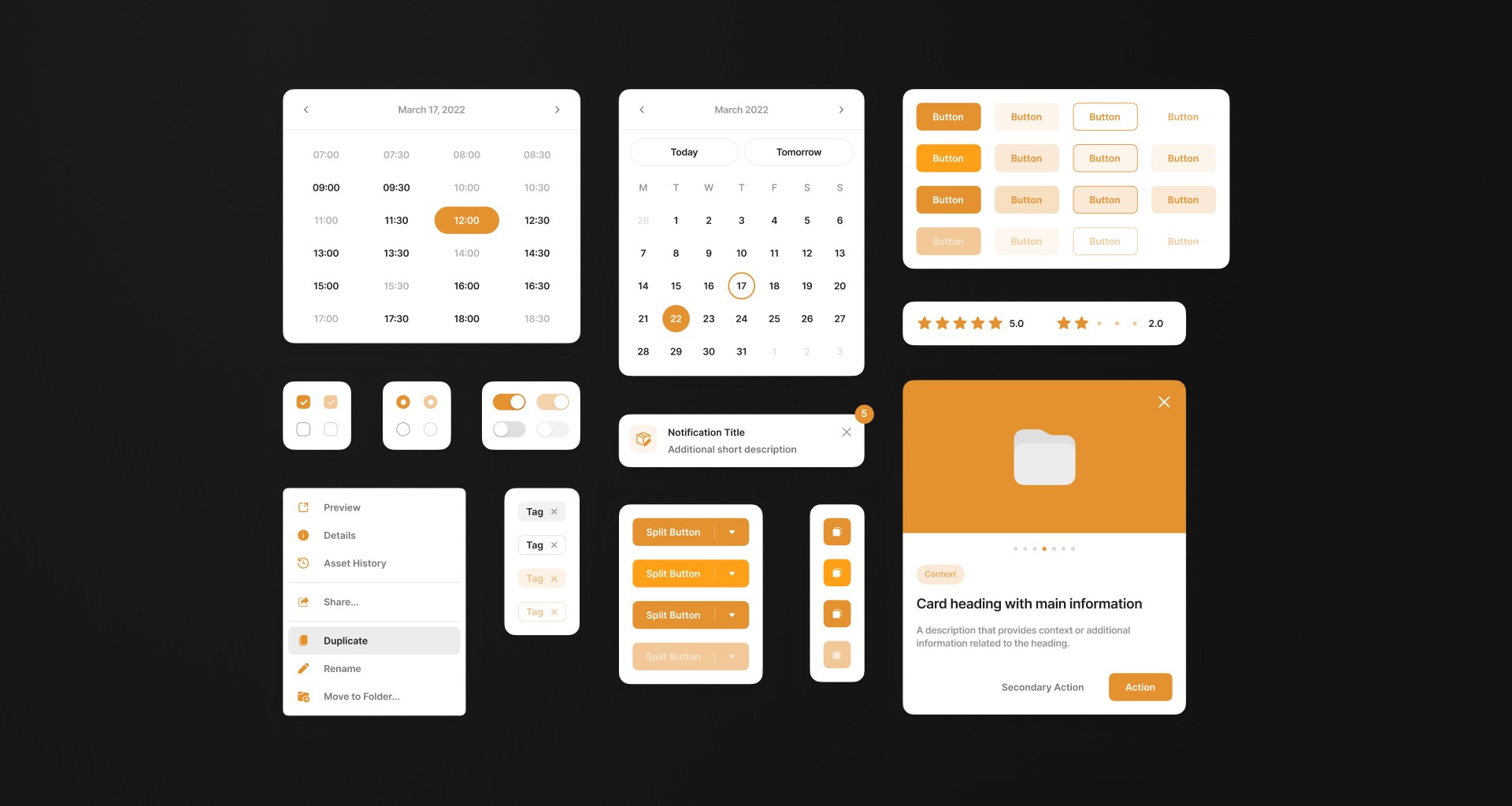
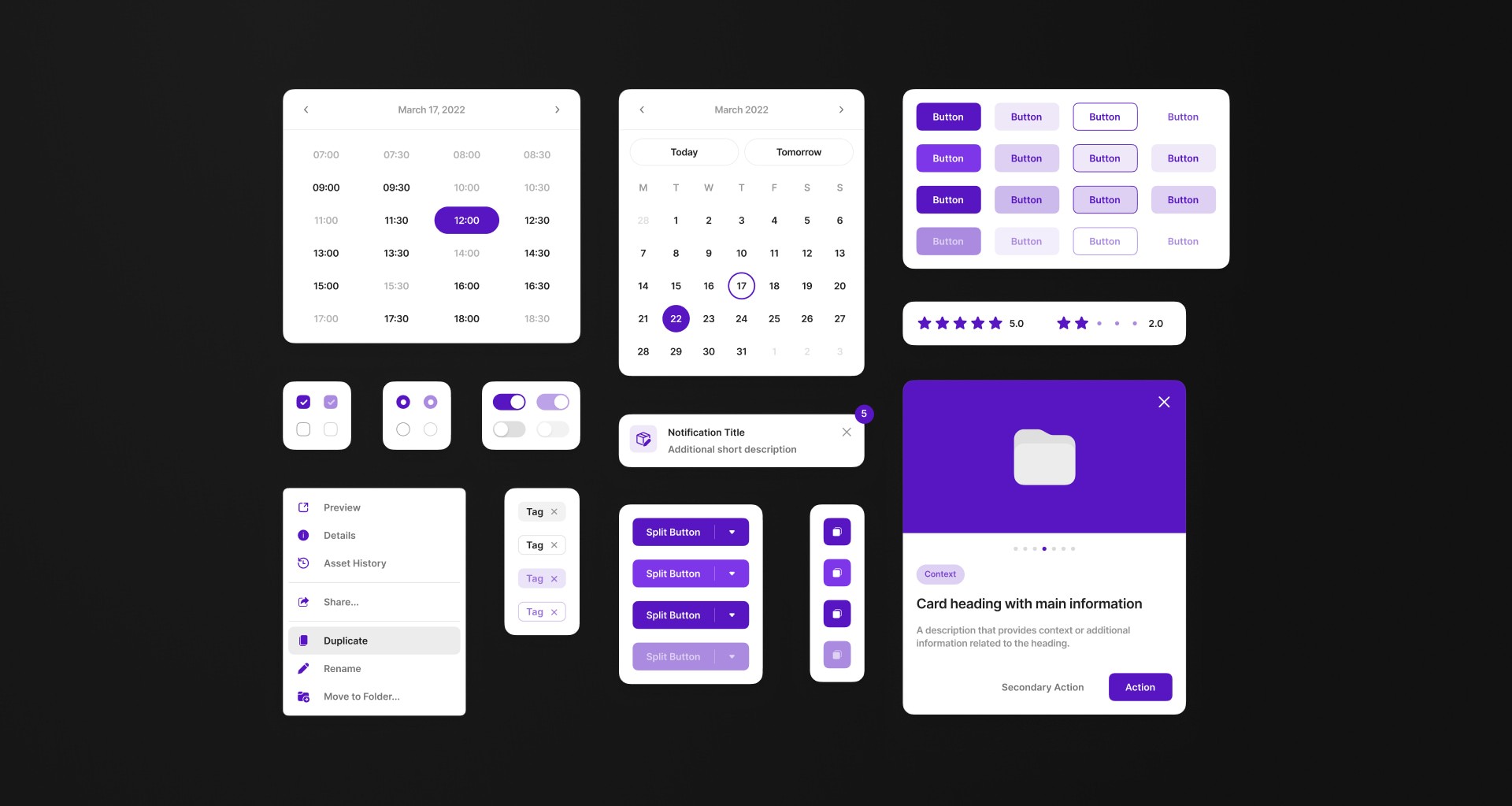
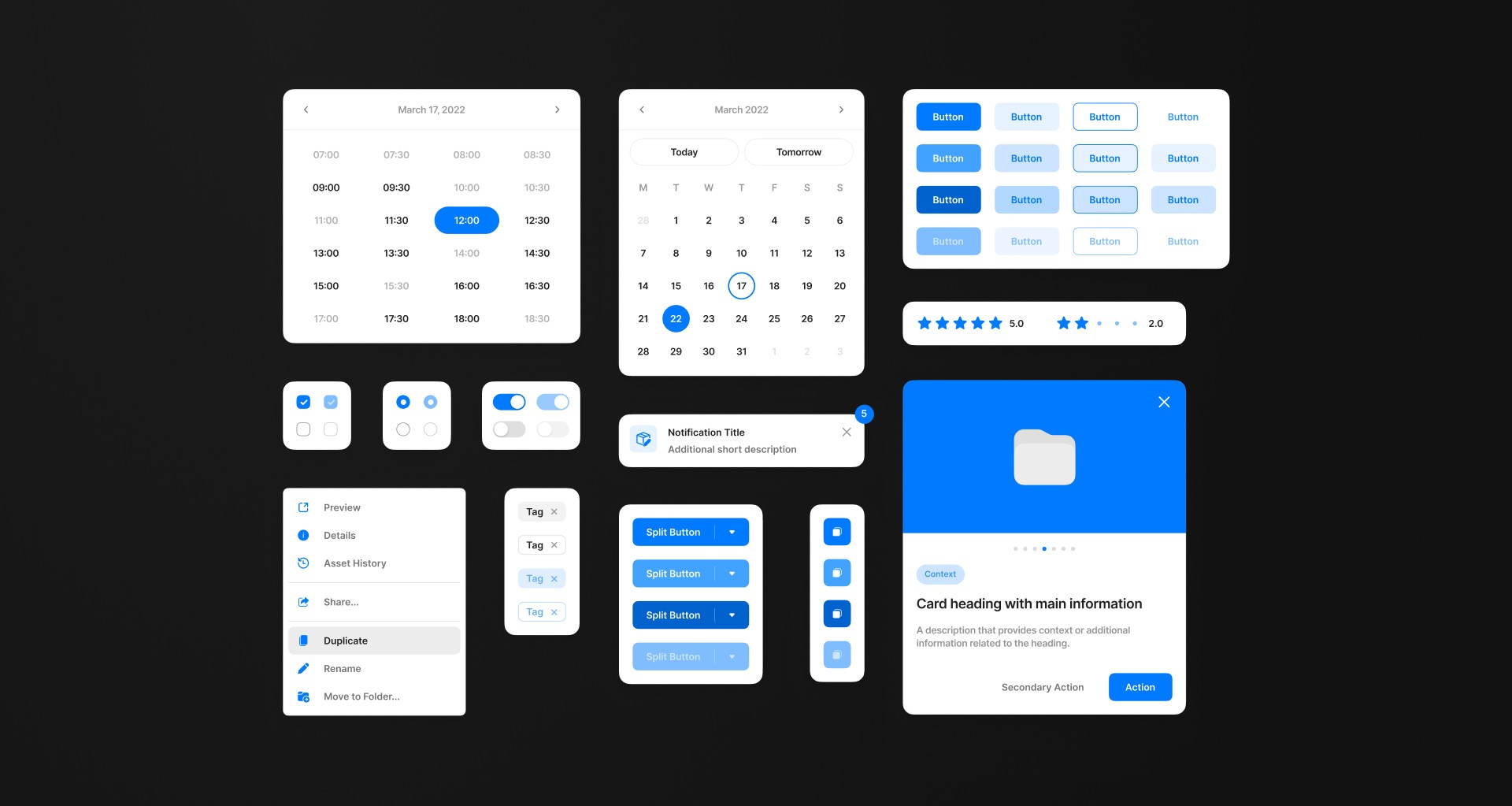
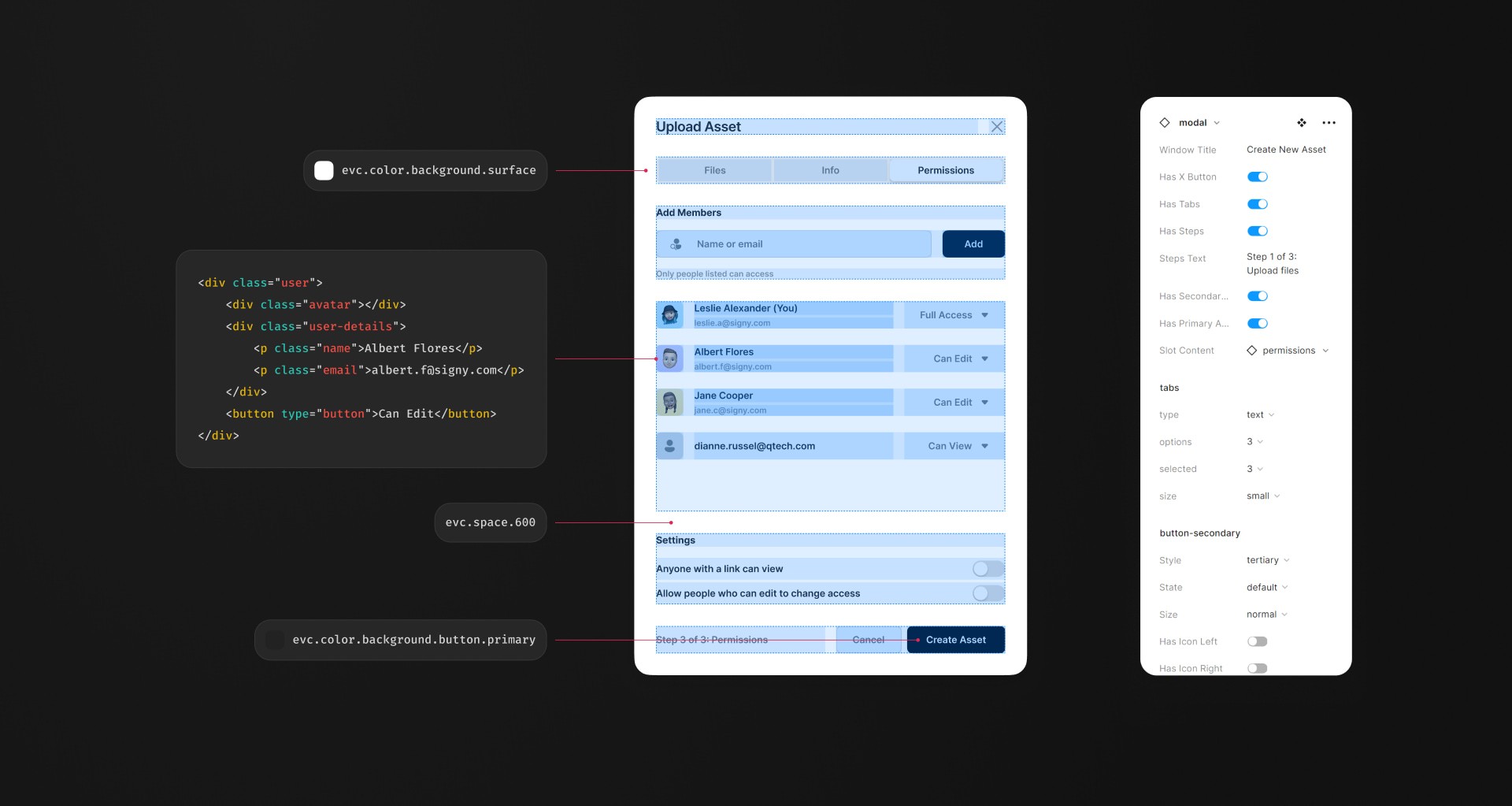
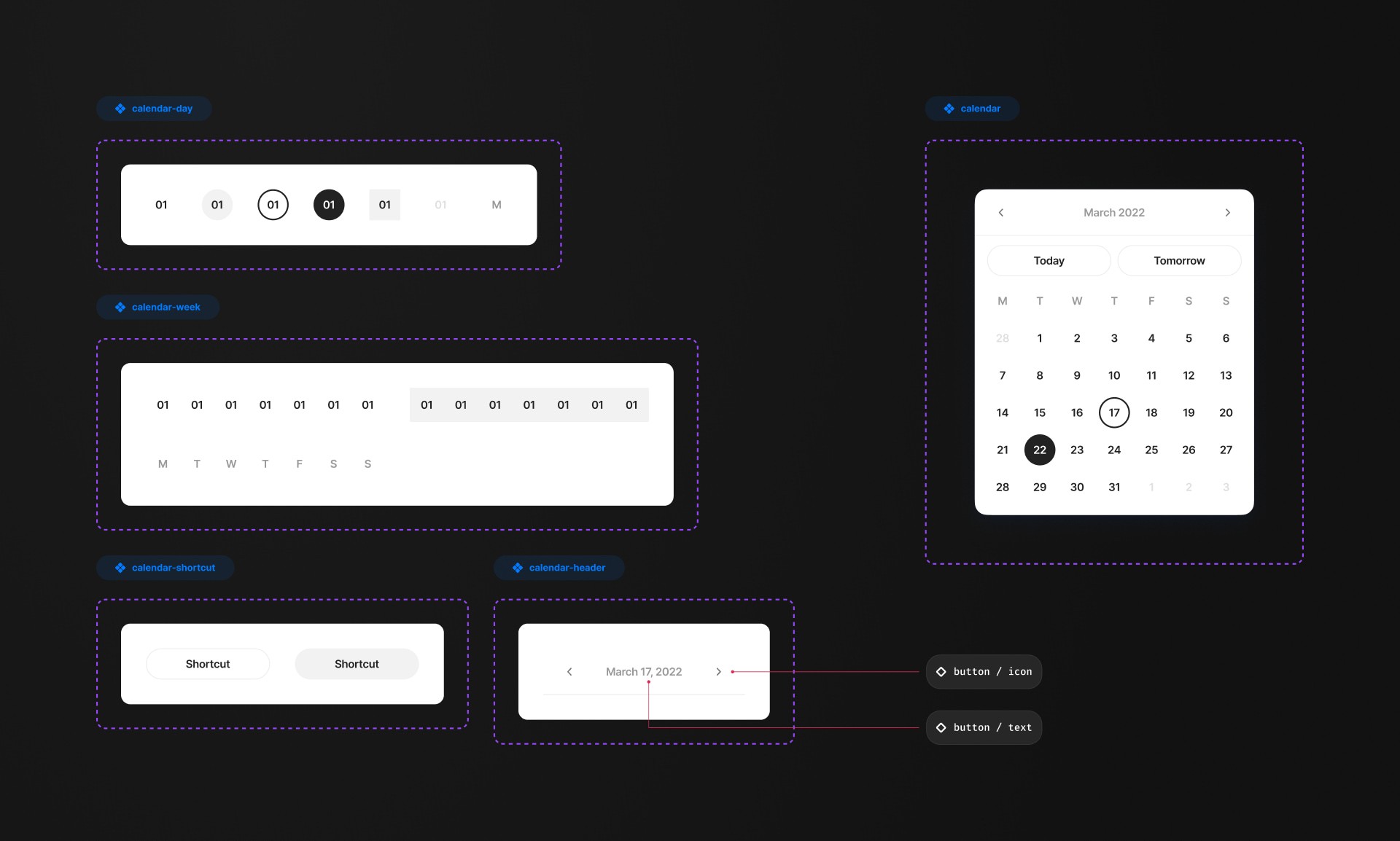
I designed every element — from buttons to cards — with a keen attention to detail to ensure a polished and professional appearance. Color, typography, and spacing were carefully considered to create a harmonious visual language that provided a seamless and enjoyable experience.
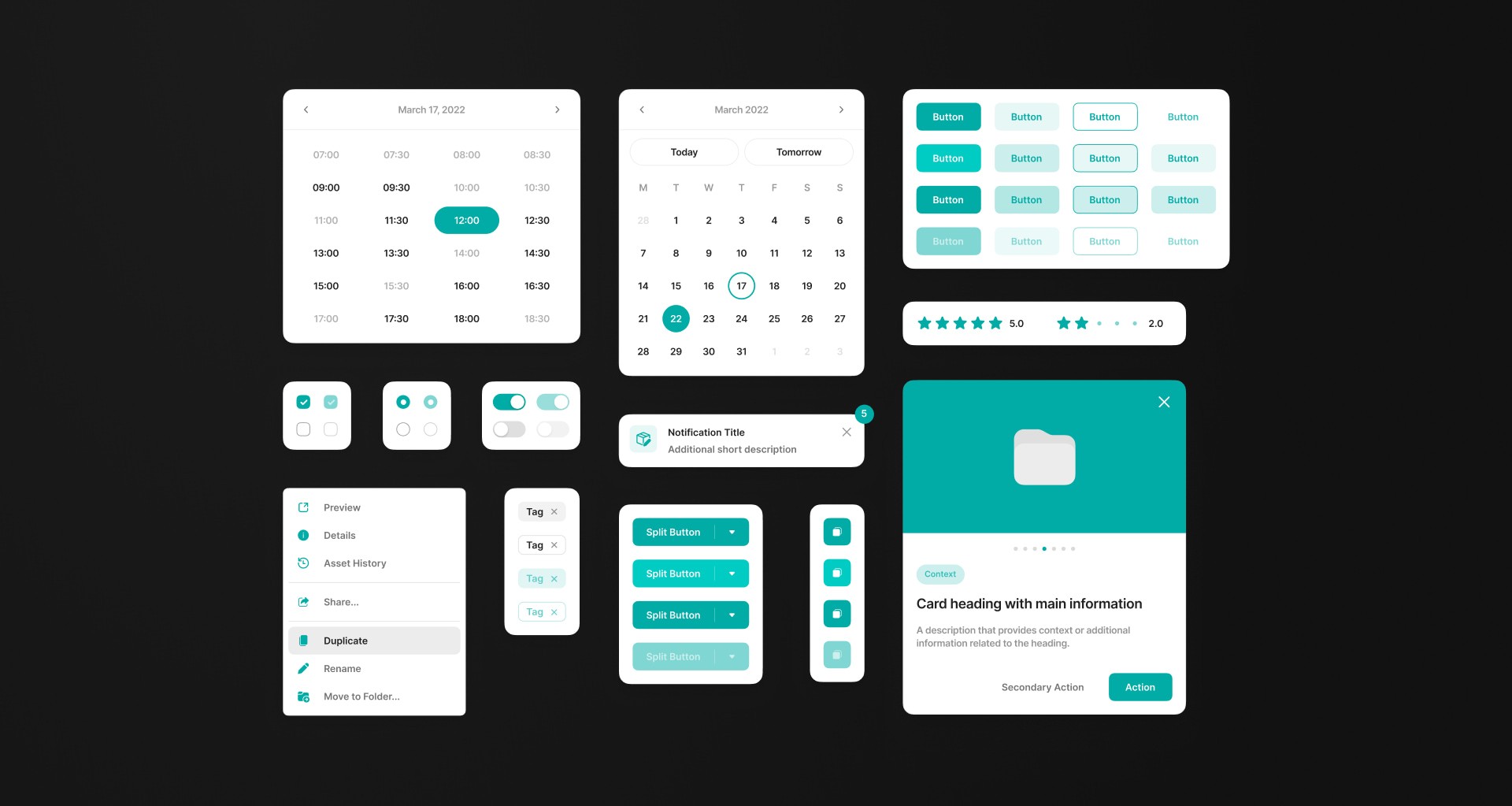
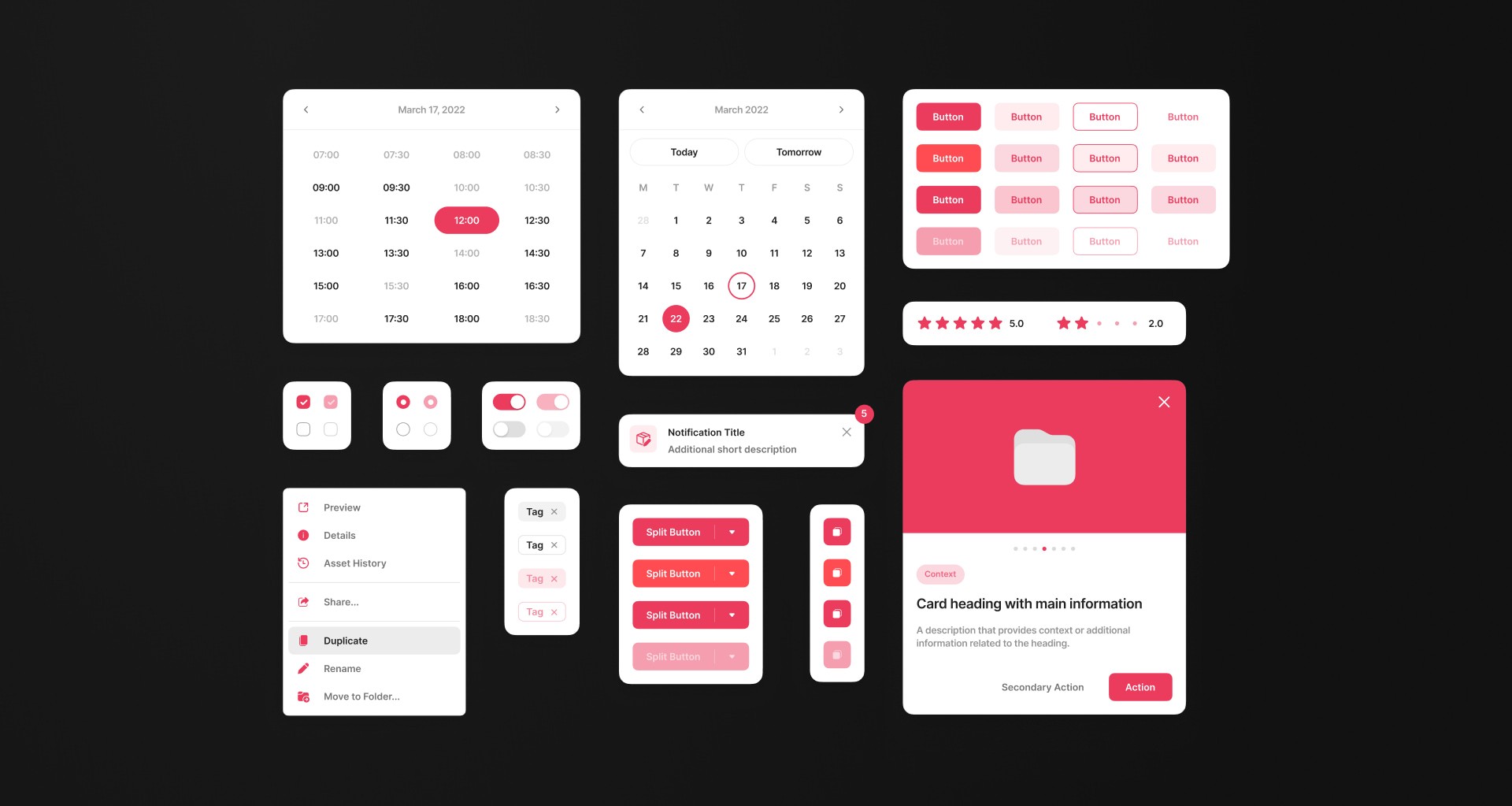
Adaptability, customization and accessibility
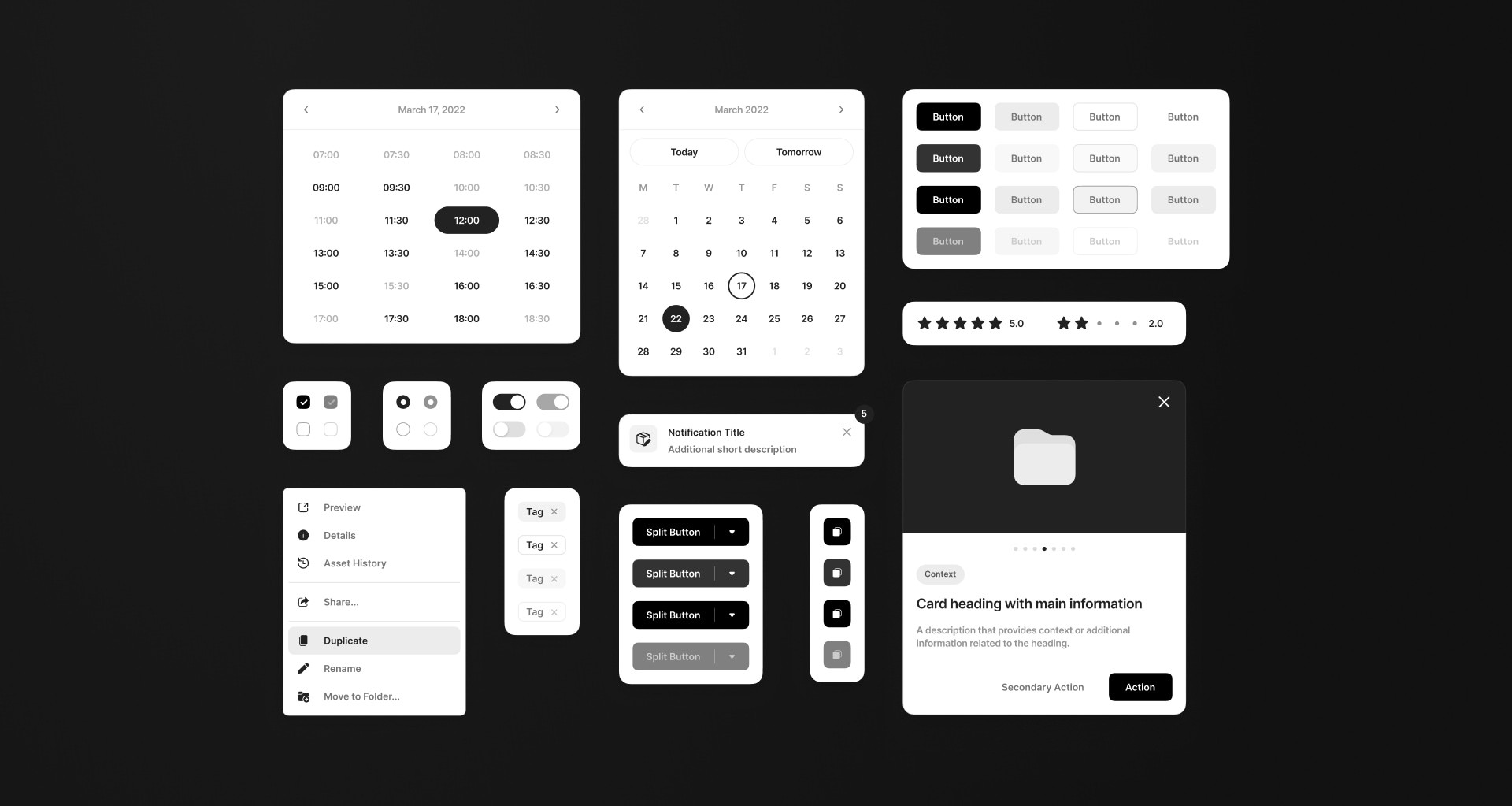
I designed components and styles that could be easily customized to fit different branding needs. The base system used shades of black and gray, allowing me to focus on contrast instead of color to establish visual hierarchy and to prioritize accessibility.
A useful tip I’ve learned over the years when working with colors is to desaturate your visuals. This allows you to analyze them solely in terms of contrast.
Components, tokens and structure
I created robust, modular components that leveraged design tokens to ensure consistency and ease of maintenance.
Everything was structured in terms of CSS Flexbox and Grid, and following naming conventions established in collaboration with developers. This thorough approach was essential for a smooth handoff process ensuring that the design components were easily implementable in code.
Final Design
A simple way to manage assets
Easy to learn — easier to use
The onboarding process for team members and clients took just a few minutes, making it quick and easy for everyone to get up to speed.
Conclusion
The results
So what happened?
By the time everyone was using the platform, instead of the usual flood of working files sent through Teams or email, we were only getting a couple of previews or drafts for feedback. Yes, we occasionally saw an "Artboard 1.png" pop up, but anything that went through FileHub was clean, consistent, and well-documented. It even got to the point where people actually enjoyed keeping the documentation up to date, knowing that everyone would be in the loop.

Estimated

Estimated

Where applicable

Yes, we really kept track
Key takeaways
Design is as much of a technical process as it is creative
Even the most complex problems can be solved by analyzing each part separately and then piecing everything back together.
Speaking "Engineering" comes in handy
Being able to hold technical discussions with engineers can be invaluable when collaborating — and in getting them onboard with an idea! 😉
Getting everyone involved is a must
Asking engineers what worked best for them ensured a flawless handoff process. This translated into more time spent creating and less time fixing deliverables.